|
Introduction
Google Earth has been around since 2005 and, like most of Google’s other products, it has gone through transformations yearly. The Edit Placemark dialog box has been one of the more stable features but, despite recent changes, it is still limited in its ability to format the placemark's windows appearance. This guide is intended to help the casual user design placemarks that look better than the basic set up. Formatting placemarks with a background color, sized images, hyperlinked text and other options requires the use of HTML. Read on to learn more. To continue, choose a topic from the navigation menu on the left. |
Improved
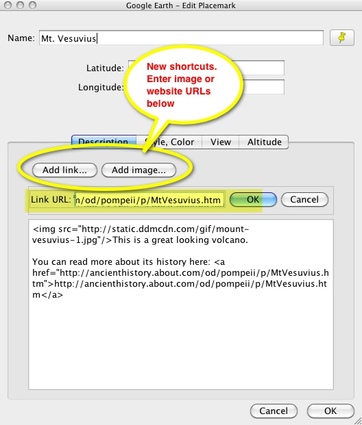
The biggest improvement in the new Edit Placemark window is the “Add image...” button since typed in hyperlinks worked before. (Note: Google Earth has a built in browser so there’s no need to leave the application to view linked materials).
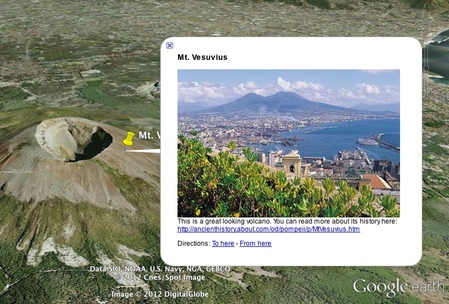
You needed to use HTML if you wanted to add images before, so most people will find the image button to be helpful. Just copy and paste the URL of an image (with proper permissions) and it will be added to the top of your placemark automatically. But what if you wanted to change the size of the image or its location, or add a link to the source? |
Improved
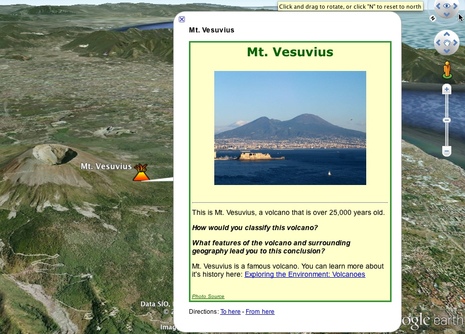
But what about this?
The capture above shows a placemark designed with HTML. You’ll notice that there are several features that weren’t in the previous examples. First, it has background color and a border around the placemark window. With HTML you can set these to be just about any color you want. The image is also a different size; this too can be adjusted. There are three sizes of text used; some of it is bold or in a different color. Finally, the hyperlinks are added to normal text rather than provided as URLs.
You don’t have to be a computer genius to make adjustments like these, but it can be intimidating. I’ll start off with some basic techniques for you to use and then I’ll provide some placemark templates that should make it easy to design the look you want. All you’ll really need are the links to the images and websites you want, the text you want to use, and an idea of what color scheme you want to follow.